How To Animate Letters And Words Jquery
12 jQuery Plugins to Animate Text
Text animation is a preferred way to highlight the text and take hold of attention of anyone. Merely having a expert and lightweight text animation is pretty important. So in this mail, discover a compiled list of 12 jQuery plugins for animative text on your website to get attention of users. This plugins are tiny, easy to use, lightweight and support various course of animations.
one. Bubble Text

Chimera Text is a jQuery text rotator plugin which rotates through an array of strings with a text typing & deleting animation.
two. Slogan Roulette

Slogan Roulette is a zepto/jQuery plugin that lets you swap/animate words in your titles. It iterate through an array and and so display them ane by ane.
iii. Shuffle Text

ShuffleText is a jQuery text rotator plugin which rotates through an array of text with a "smart" shuffle transition.
4. Changethewords.js

Changethewords.js is a lightweight jQuery plugin which iterates through set up of text elements and so animate them with various animations to rotate the text.
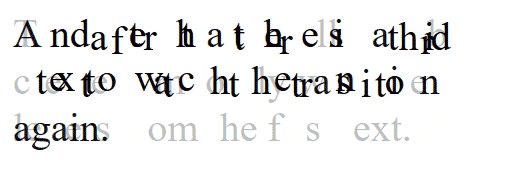
5. textTweener

textTweener is a jQuery plugin to generate letter based animation tweens between different texts. With textTweener you lot tin can generate a text rotator to your page. The dissimilar texts fade nicely into each other by moving the letters to their new position.
6. AutoTextRotating

AutoTextRotating.js is a jQuery plugin to change/rotation of text or html, single or grouping, automatically with a separator. This plugin offers lots of customization, support plain text as well every bit HTML, comes with 5 built-in transition effects and supports Animate.css for crawly CSS3 animations.
vii. Morphext

Morphext is a simple, high-performance and cross-browser jQuery rotating / carousel plugin for text phrases powered past Animate.css. Information technology can exist used for creating text-based carousels, rotating small or large pieces of text one after the other, just like a slider does with images.
8. Text Rotator

Text Rotator is a JQuery plugin used to rotate comma separated words/phrases with a variety of cool CSS3 animations based on animate.css.
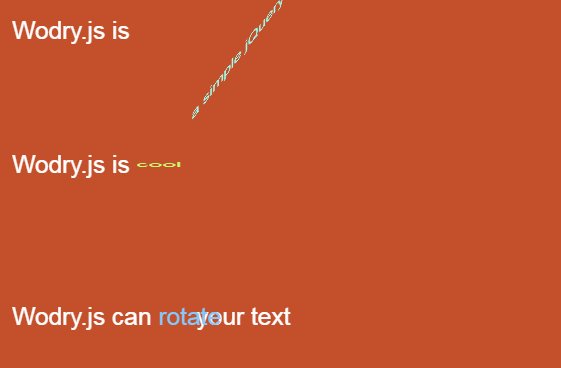
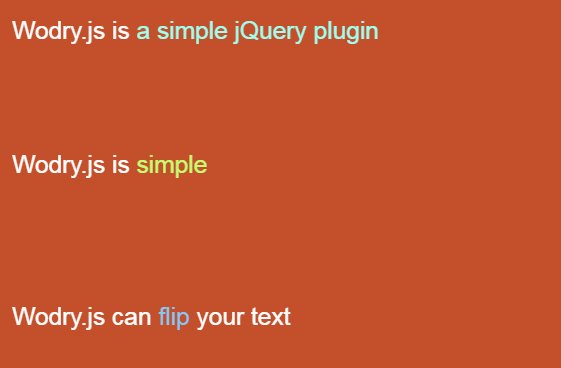
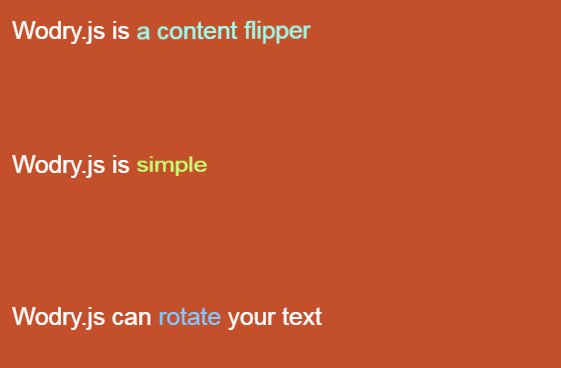
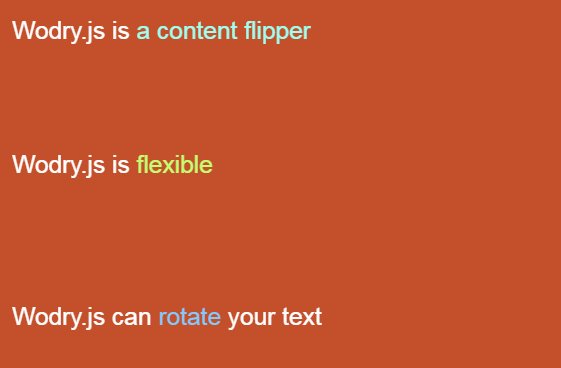
nine. Wodry

Wodry.js is a simple jQuery plugin for a text flipping/rotating written in CoffeeScript. It was inspired by the Adjector.js. Wodry.js does the same things but it has new features that allow you to prepare blitheness from animations collection, set your ain callback on content flipping, etc.
10. cycleText
![]()
cycleText is a lightweight jQuery plugin which enables you to rotate through a grouping of text with CSS3 animation furnishings based on Animate.css.
11. textition

Textition.js is jQuery plugin for smooth transitions between text blocks. It can be used to stylize titles, menu buttons, or any other text.
12. Crotator

Crotator is a jQuery plugin for creating a slider or content rotator. It converts the children inside whatever selected chemical element into a Slider. One tin can define array of timeline according to which the slider volition exist synced. CSS animations can be used with this plugin to enhance the contents visually.
Source: https://learningjquery.com/2016/06/12-jquery-plugins-to-animate-text
Posted by: labarberanexce2001.blogspot.com

0 Response to "How To Animate Letters And Words Jquery"
Post a Comment